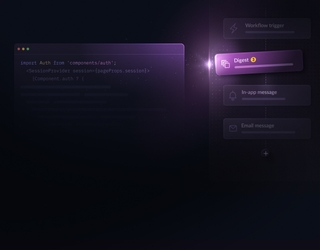
Framework
1import { workflow, CronExpression } from '@novu/framework';
2import { z } from 'zod';
3import { render } from '@react-email/components';
4
5const weeklyComments = workflow('weekly-comments', async (event) => {
6 await event.step.inApp('inbox-notification', async () => ({
7 subject: `**${event.payload.userName}** commented in project`,
8 body: event.payload.comment,
9 }));
10
11 const digest = await event.step.digest('digest-comments', (controls) => ({
12 cron: controls.schedule
13 }), { controlSchema: z.object({ schedule: z.nativeEnum(CronExpression) }) });
14
15 await event.step.email('digest-email', async (controls) => ({
16 subject: controls.subject,
17 body: render(<WeeklyDigestEmail {...controls} events={digest.events} />)
18 }), {
19 skip: () => !digest.events.length,
20 controlSchema: z.object({
21 subject: z.string().default('Hi {{subscriber.firstName}} - Acme Comments'),
22 openAiModel: z.enum(['gpt-3.5-turbo', 'gpt-4o']).default('gpt-4o'),
23 aiPrompt: z.string().default('Produce a concise comment digest'),
24 })
25 });
26}, { payloadSchema: z.object({ userName: z.string(), comment: z.string() }) });
27
28await weeklyComments.trigger({
29 payload: { userName: 'John Doe', comment: 'Are you free to give me a call?' },
30 to: '[email protected]'
31});Code-backed workflows can accomplish anything
Optionally extend your Novu workflows with a locally-run Novu Framework engine. Define workflows in code, tie into local data, apply advanced logic, and solve for any notifications requirement imaginable.
Try NovuMade for developers
![]()
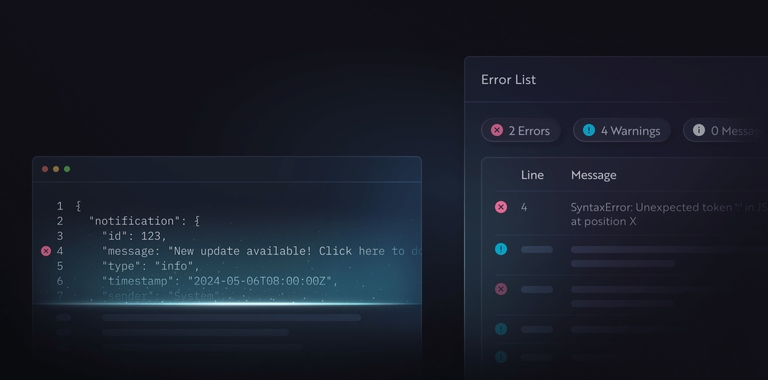
Superior DX
In-code customization, local IDE support, and native GitOps integrations streamline workflow management, debugging, and process alignment.
![]()
Complete flexibility
Build complex notification workflows that run in your environment boundary, safely access local data, and model literally any business requirement.
![]()
Integration ready
Integrates with popular application development frameworks, content templating engines, CRMs, and delivery providers.
Notification infrastructure
for modern teams
Bring your own code
Define workflows as code, re-use components, and deploy confidently while developing in your IDE of choice.
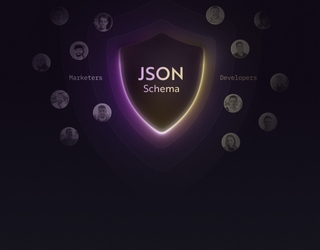
Type-Safe
Bring your own JSON schemas for full end-to-end validation across all your team members.
Observable and Scalable
Novu handles any volume, any channel, and any team for mission-critical notifications.
Consistent
Notification infrastructure belongs in your CI/CD release cycle.
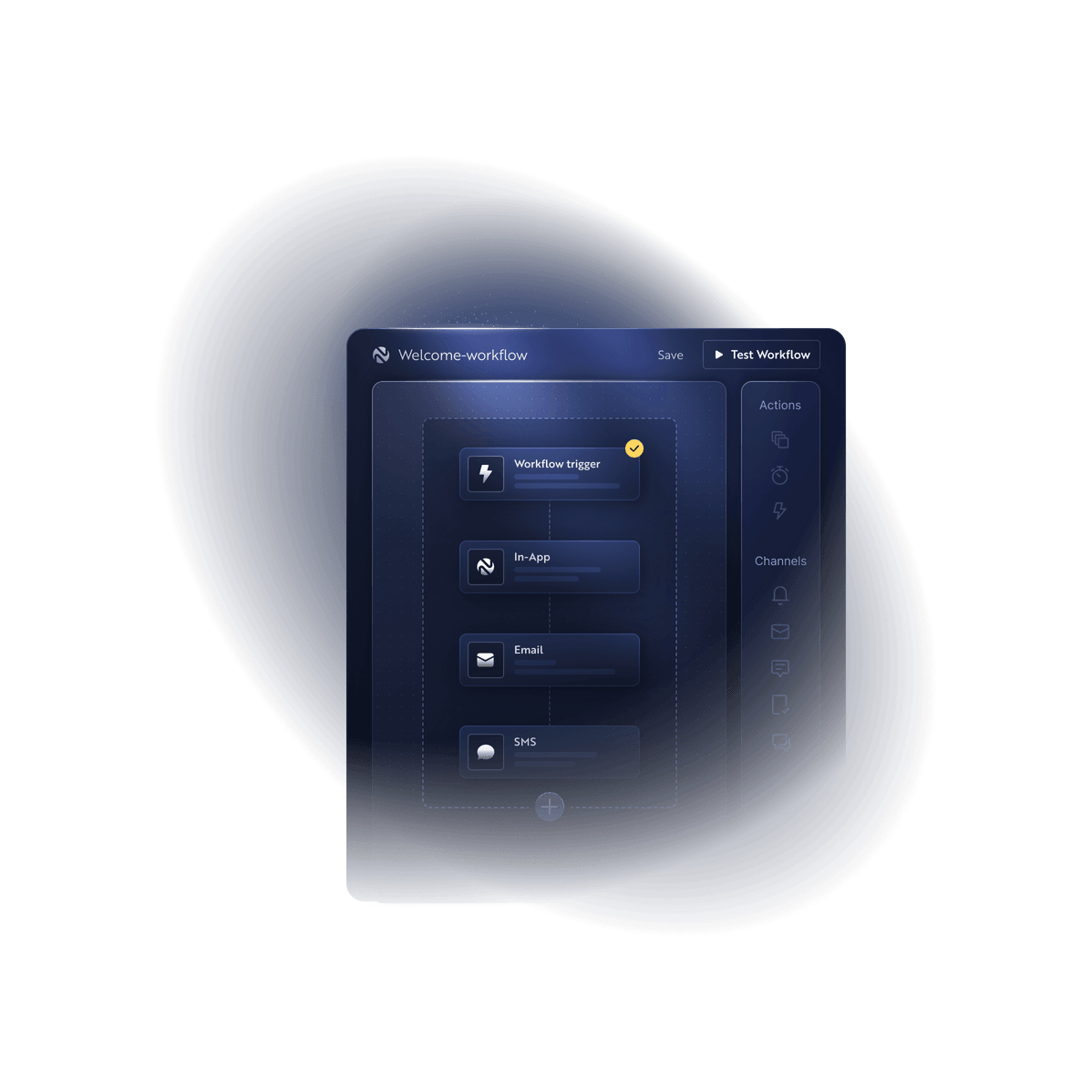
Get started now
Create complex workflows, access local data, and reuse existing content templates with Novu Framework.
Integrates with anything
Built from scratch to integrate your existing tooling and content with the Novu Platform.
Complete workflow control
Development teams have complete control over customizations and workflows, and what other teams can safely edit or update.
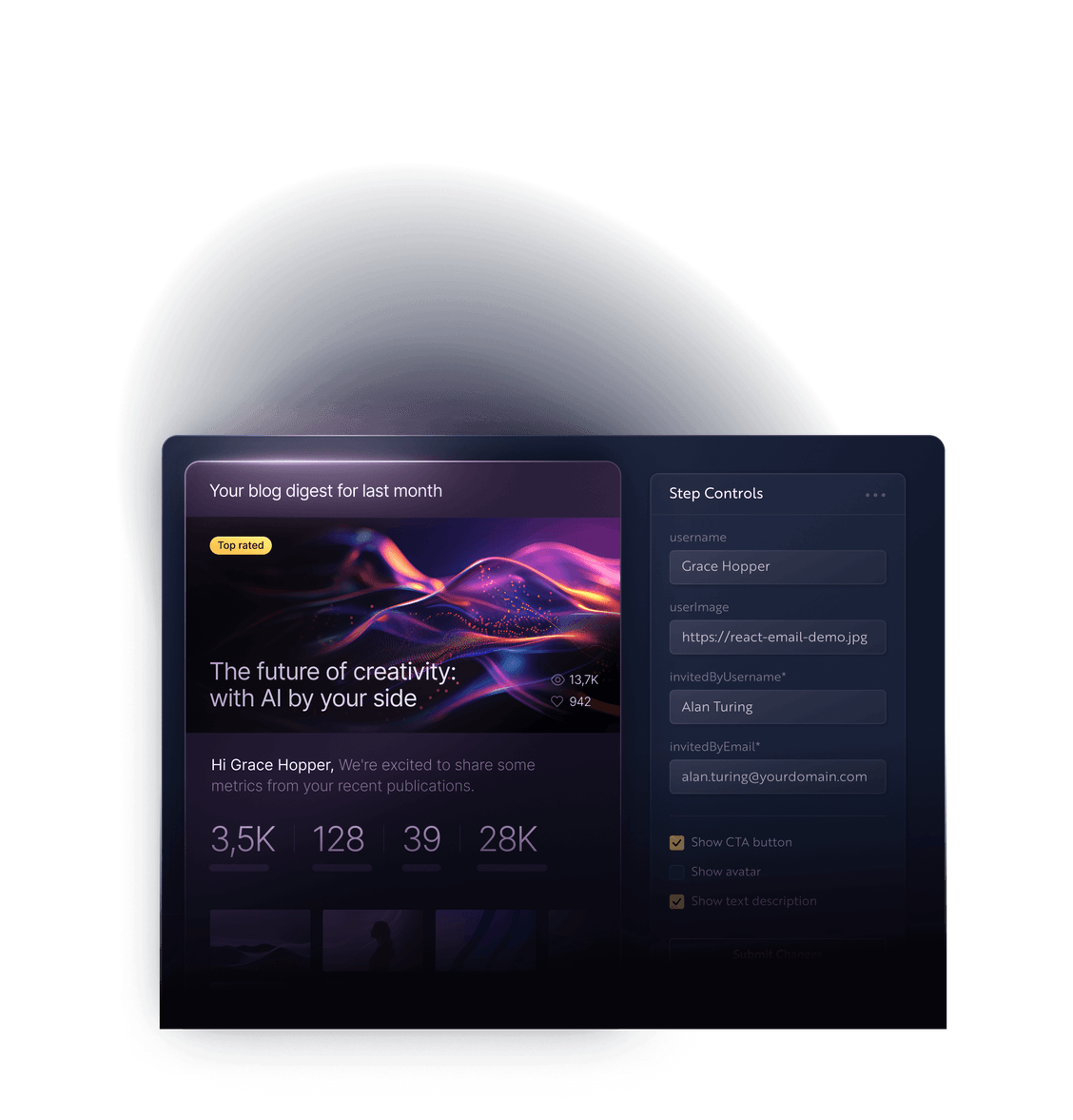
Complete Control
Self service access for non-technical teams
Product teams can safely make targeted content updates without breaking workflow or business logic. Reduce developer interrupts for things like content updates.
Do More With Controls
Reuse existing content and providers
Integrate with legacy systems and platforms, and easily include content from any source and in any format.
Reuse my content
Locally run, cloud powered
Your local Novu Framework integrates with Novu Cloud to power delivery, management, and analytics.
Local Studio
Get started for free
No credit card required.
You're just five minutes from your first Novu notification.