Inbox

Add In-App Notifications with the most customizable <Inbox/>
Enable in-app notifications in your app or website with a pre-built and customizable components, available in popular frameworks.
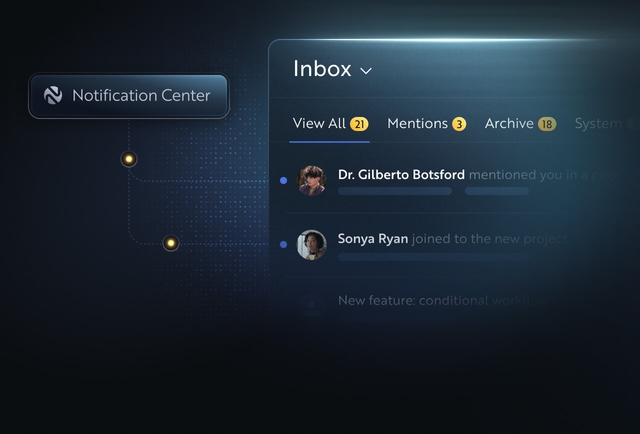
See it liveNovu <Inbox />

Fits perfectly into your app
Deliver a rich in-app notification experience that completely mirrors your existing UX, not an afterthought or a bolt-on.
Get started1import { Inbox } from "@novu/react";
2
3const tabs = [
4 {
5 label: "All",
6 value: [],
7 },
8 {
9 label: "What's New",
10 value: [ 'new' ],
11 },
12 {
13 label: "Alerts",
14 value: [ 'alerts' ],
15 }
16];
17
18function Novu() {
19 return (
20 <Inbox
21 tabs={tabs}
22 />
23 );
24}Fast, composable, and simple to implement
Built for developers, with drop-in integration that can be infinitely customized, no matter your application, or use case.
Learn moreMultiple components for any InApp requirement
Configure layouts like bell-triggered popovers, side menus, full-page displays, or any other layout imaginable, with customizable styles and UI elements.
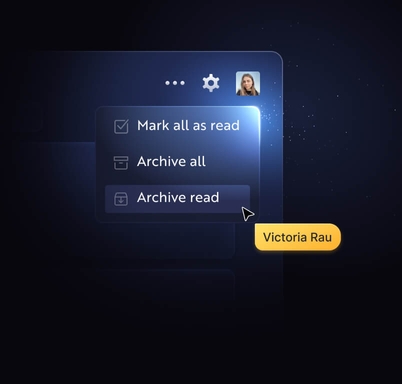
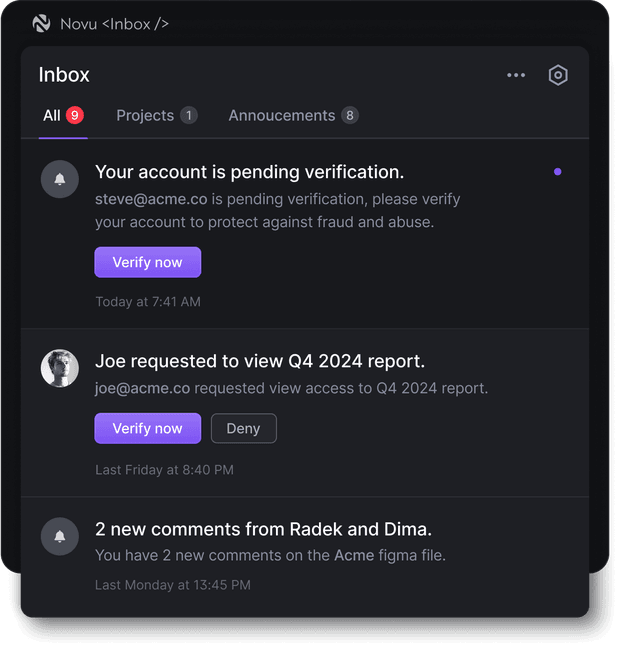
Actions
Streamline inbox management with bulk actions like marking as read or archiving all.
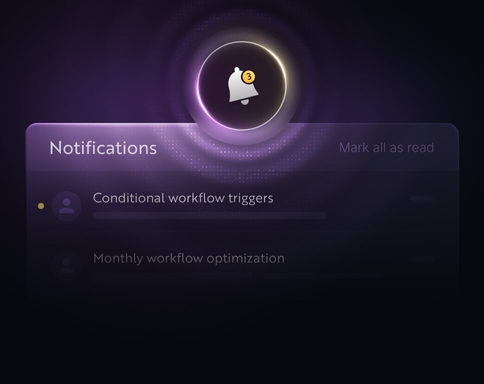
Bell
A recognizable notification indicator, alerting users to new messages or updates in real time with visual cues.
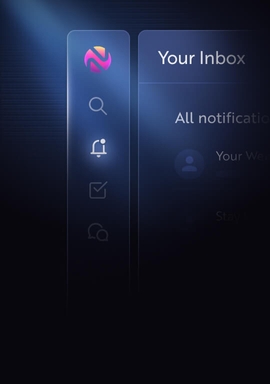
Easy to embed
Switch easily between the Inbox and platform sections.
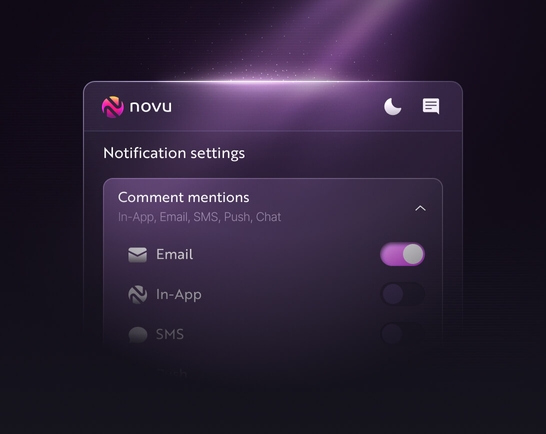
Preferences
Allows users to customize how and when they receive notifications, ensuring a tailored experience.
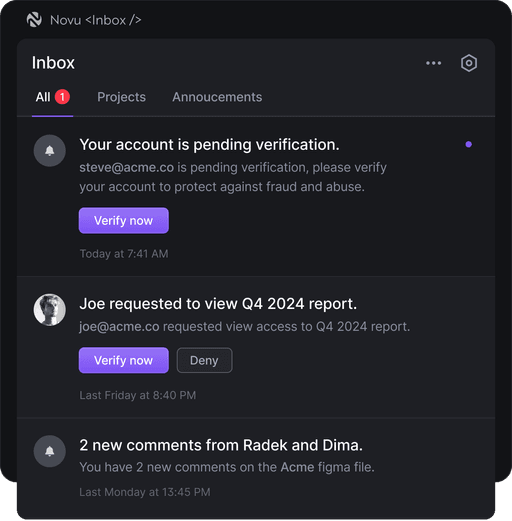
Notification
Notifications deliver updates or messages to users in the Inbox. They can be customized with text, buttons, and links to suit different needs.
We're ready for your requirements...
Whatever your use case, Novu is ready. Start for free, no credit card required.