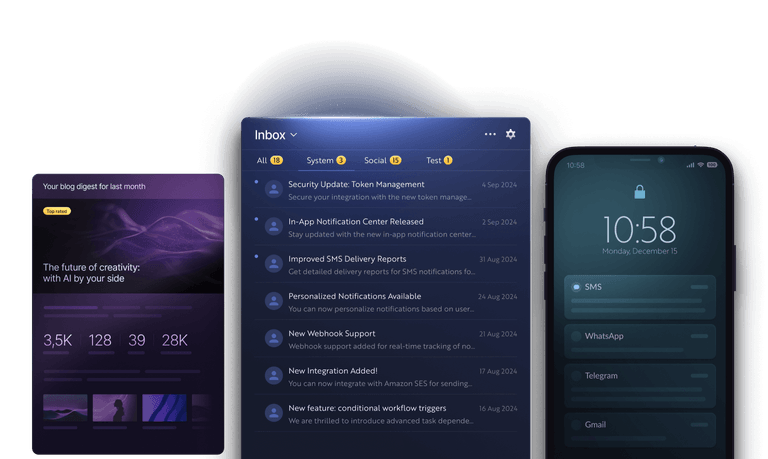
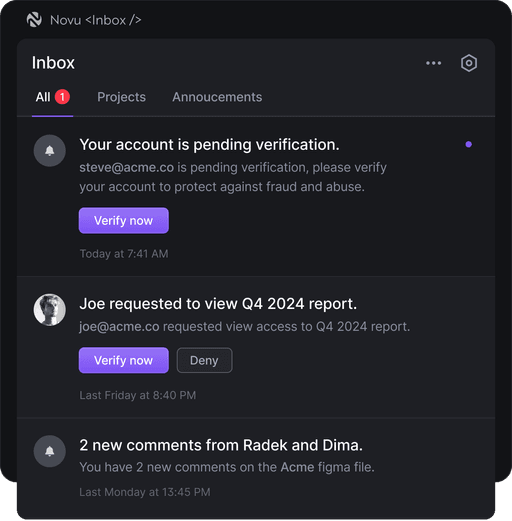
The <Inbox /> infrastructure for modern products
The notification platform that turns complex multi-channel delivery into a single <Inbox /> component. Built for developers, designed for growth, powered by open source.
Notifications brands count on
Used and loved by developers and product teams around the world.
Just copy and ship
Add a powerful notification inbox to your app with 6 lines of code. It's that simple.
1import React from 'react';
2import { Inbox } from '@novu/nextjs';
3
4export function NotificationInbox() {
5 return (
6 <Inbox />
7 );
8}Novu <Inbox />

<Inbox /> batteries included
Start with a component, scale with a platform. Everything you need to build a world-class notification system.
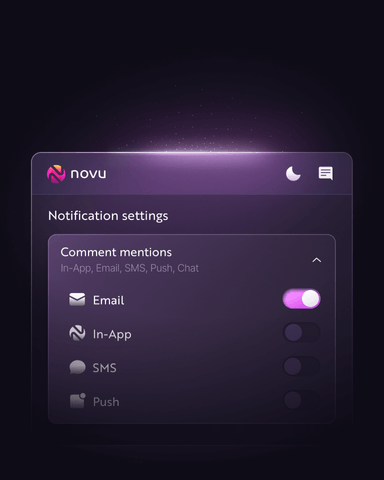
User Preferences
Allow users to customize their preferences using the built-in
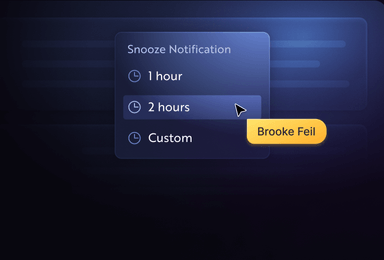
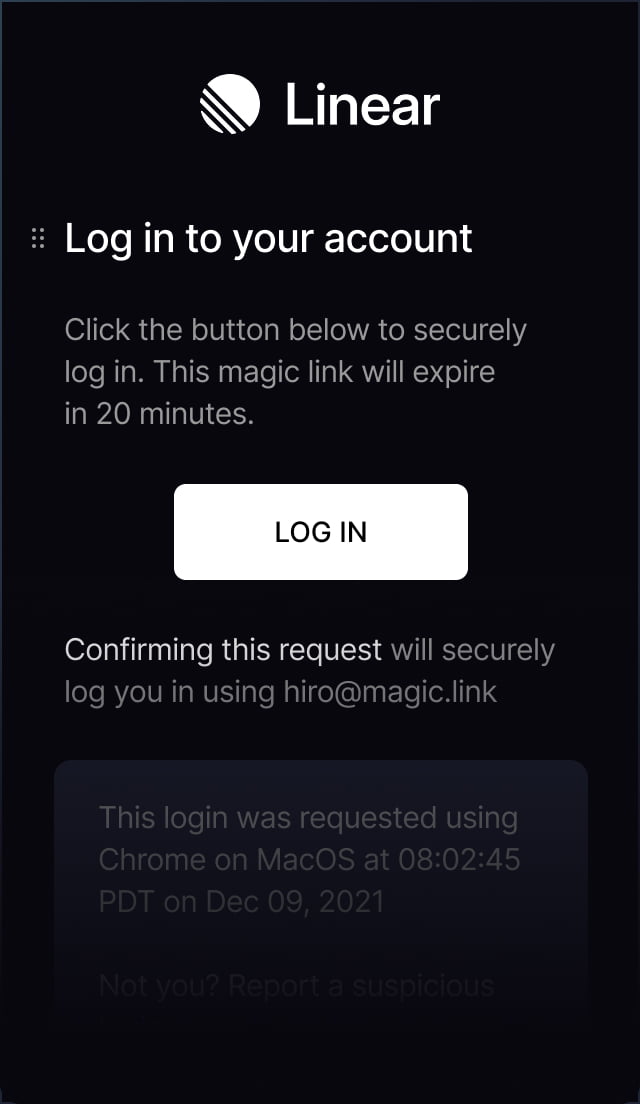
component. Snooze
Let users Snooze a message to when they will need it most.
Real-time
Enable real-time notification delivery in your dashboard with zero setup.
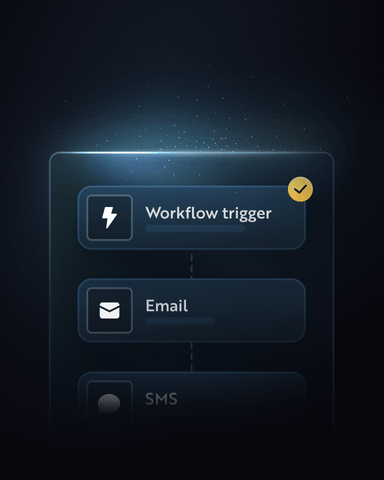
Workflow Orchestration
Unified API for multi-channel notification workflows.
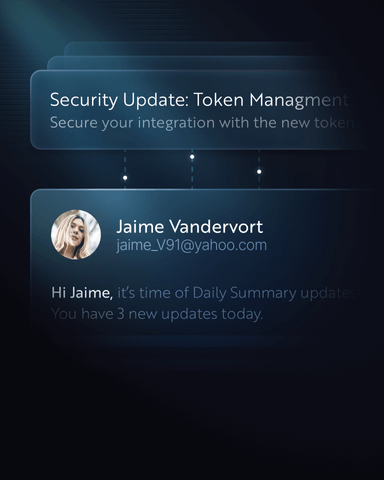
Digest Engine
Combine multiple notifications in to a single Email or SMS message.
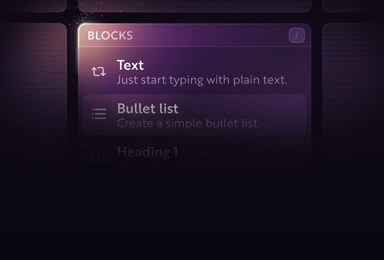
Block Based Email Editor
Create beautiful customizable emails with our block based editor.
Beautiful Emails, not HTML Tables
Create dynamic emails with our block based content editor powered by React Email.
Part of your Stack
Integrate with the tools you love. From frameworks to delivery providers, like Twilio, Resend, React Email, Clerk, Stripe and more.
Get started
1import { workflow } from '@novu/framework';
2import { z } from 'zod';
3import { render } from '@react-email/components';
4
5workflow('weekly-comments', async ({ step }) => {
6 const digest = await step.digest('collect-events', () => ({
7 cron: 'weekly'
8 }));
9
10 await step.email('email', async () => {
11 const { data } = await supabase.from('posts').select('*');
12
13 return {
14 subject: 'React based email',
15 body: render(<WeeklyDigestEmail comments={digest.events} posts={data} />)
16 }
17 ), {
18 skip: () => !digest.events.length,
19 });
20}, {
21 payloadSchema: z.object({ userName: z.string() }),
22});
23Start Simple, Scale to Code
Begin with our intuitive UI, break into code when you need run-time control, react email or local data access. You choose when to level up, the ultimate escape hatch.
Learn MoreThe power of open source community

36k GitHub stars

400+ contributors
Don't just take our word for it...
Explore what developers and non-technical users say about why they're fans of our open-source notifications framework
Free to start, ready to scale
10K events/month free forever. From weekend projects to enterprise scale, we've got you covered.