Let’s Talk About HackSquad
Can your Squad make it to the top?!

Let’s go with HackSquad!

Somehow, I was able to come up with a light-hearted meme.
What is HackSquad?
HackSquad is an event promoting OpenSource contributions by letting people make the squad and earn points by making PRs in all public libraries. Not only this helps a lot of people come together and know each other as well as network with each other but provides a push to everyone trying to contribute to OpenSource.
aka
Make a squad -> contribute individually -> get points in the squad -> network with people -> learn in public -> also earn swag! That sounds fun, does it not?
The event runs parallel with Hacktoberfest but here’s the great part, while your squad participates in Hacktoberfest, the same PRs can count for HackSquad points as well. All public contributions you make, with or without hacktoberfest label. Do make sure that your Pull Requests are not spammy, and they will be added to your points.
HackSquad is a great opportunity for people who are just getting into OpenSource as it will give you a platform to work with a squad. This will let you share your ideas with others and take others’ feedback as well. Of course, when you are assigned randomly with a squad (more on that below), you will have to find a way to connect with your teammates but it can be done easily.
How to Participate in HackSquad 2022?
To participate in HackSquad, you need a GitHub account. That’s it.
Steps to Register:
Step 1: Visit the Website

Step 2: Click on Sign up with GitHub

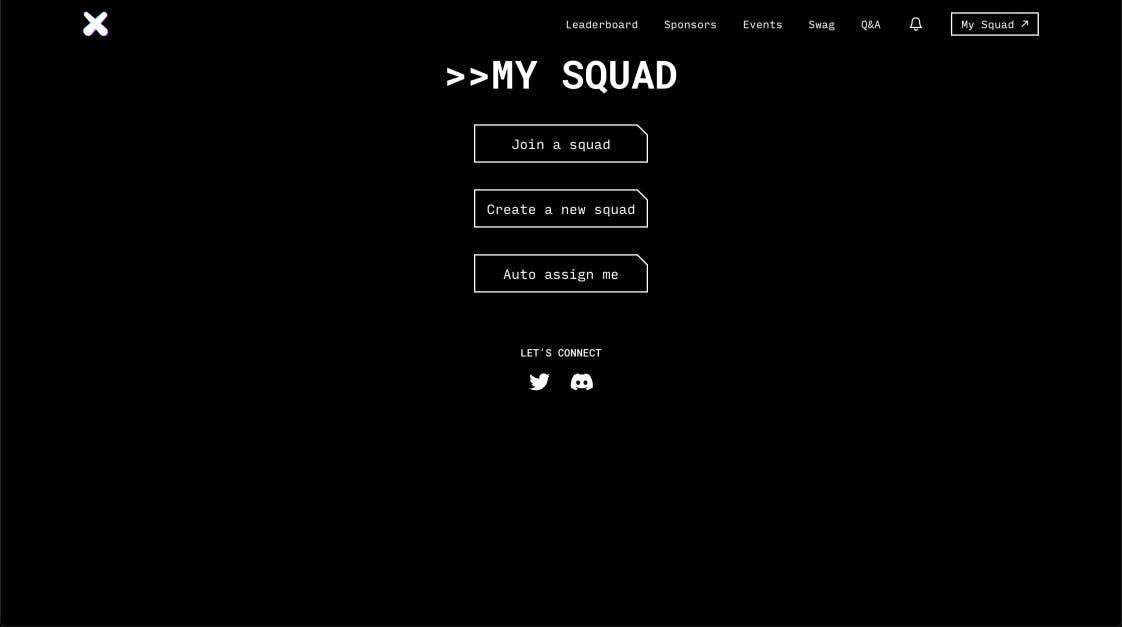
Step 3: Next, you’ll have to either Join a squad or Make a squad You can also choose the option to get randomly assigned with other folks who are looking out for a squad as well!

Step 4: Start contributing!
If you have seen me around Twitter, you already know how much I enjoy working with the OpenSource community, as everyone here is learning something and is ready to help everyone else out. I am really glad to know about HackSquad, too. The people working behind the event are promoting contributions in a great way! Some might join for swag and some for fun but them, and I believe that some of these people will stay after the event and be a part of the wonderful community!
You definitely should join as many events as you can for learning and growing. You can join their discord server to meet some amazing folks and give them a follow on Twitter to keep yourself updated!
The event is sponsored by Daily Dev, Novu, Amplification, and ToolJet.
What do I get by participating in HackSquad?
- Meet the amazing folks behind HackSquad
- Enjoy some great workshops that will be held during the event
- Meet new people
- Learn a lot, a lot!
- Earn some lovely swag
While you may be joining a squad for purpose of swag, please see that, you will need at least 1 PR merged during the event for you to be eligible to get the swag. Even if your squad is winning – you will need that 1 PR!
If you are participating in Hacktoberfest – make sure you sign up for HackSquad, as the PRs would be counted towards both!
If you are somehow not participating in Hacktoberfest this year – you can still give a shot to HackSquad as you don’t have to find hacktoberfest labeled repositories or issues for your PRs to be counted.
What can I contribute?
You can contribute to any public project.
- Go for the documentation – Check out projects that might be missing documentation or have a major amount of errors that you can help with correcting.
- Go for accessibility issues – If you find some colors which don’t go well on a website, make a change in that. Check if you can provide alt texts or pictures.
- Help a repository with translation – A lot of projects look out for translation of their projects from one language to another, if are someone who can help with that, go ahead!
- Go for low-code contributions: Fix code, provide better codes or check out some good first issues for code
- Go for code contributions: If you are good at some programming language or framework, help make repositories working with these tech stacks have a better project in front of the world.
Just put some trust in yourself -> sign up -> make the squad -> Start Contributing!
Swag you can get if you win the event: