Novu Pro tier – From Builders, For Builders
We’re introducing Novu Pro, a new pricing tier designed for developers who need more flexibility, more scale, and more control.

We’re introducing Novu Pro, a new pricing tier designed for developers who need more flexibility, more scale, and more control.
This is a postmortem of a 55-minute global service interruption during our DNS migration from AWS Route 53 to Cloudflare users have experienced on Mar 23, 2025.
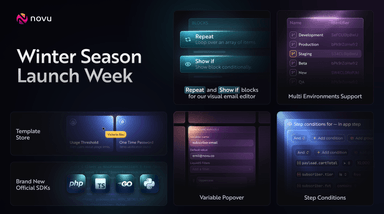
The Winter Season Launch Week 2025 brings five major updates to Novu's notification platform: Multi-Environment Support, Template Store, Variable Popover, Auto-Generated SDKs, and Step Conditions. These features enhance workflow management, provide pre-built templates, simplify dynamic content creation, expand SDK support, and enable advanced conditional logic for notifications.
Discover how Midday, a platform for small business financial management, leverages Novu’s notification infrastructure to streamline workflows, enhance user experiences, and scale effortlessly with 1,000+ daily notifications. Learn about their seamless integration and future plans.
Implement push notification services successfully by following this actionable guide on choosing platforms, setting up, and personalizing notifications for better results.
Learn how to integrate real-time notifications into your React app using WebSockets, Server-Sent Events, Firebase Cloud Messaging (FCM), and Novu for improved user engagement and instant updates.
Discover how Novu and Maily are collaborating to revolutionize email editing with an open-source, developer-friendly email block editor. Learn how they’re overcoming WYSIWYG limitations, integrating powerful features like loops and dynamic content, and focusing on simplicity to create a flexible, scalable tool for developers.
A comprehensive guide for developers on selecting notification platforms, covering different types of notifications (push, in-app, email, SMS, and chat), key features to consider, popular providers, and best practices for implementation. Learn how to evaluate notification platforms based on integration ease, cost-effectiveness, scalability, and security, with practical insights on platforms like FCM, Twilio, SendGrid, and Novu.
Explore what's next for Novu, the open-source notification infrastructure, including its innovative UI, code-first workflows, and seamless integration for delivering top-notch notification experiences.
Our survey of 600 developers, product teams, and consumers uncovered key trends in notification systems. Developers face excessive time demands, while product teams emphasize user experience and personalization. The report explores how tools and strategies can improve notification workflows and highlights trends like hyper-personalization and AI-driven notifications.
Learn how to build a Notion-inspired real-time notification inbox in React using Chakra UI and Novu's customizable notification component. Includes code examples, styling tips, and a live demo.
Explore the Novu component's customization pyramid, styling options, and composable architecture, offering the perfect blend of user experience and developer-friendly design.
Learn how to build a real-time notification system in a chat app with ReactJS and Socket.io. This step-by-step guide covers setup, event handling, notifications, and best practices.
Discover how Novu is teaming up with Maily, the open-source email block editor, to revolutionize email and notification design. Learn about our shared focus on superior UX/DX, seamless integration, and the future of open-source email editing.
Create a free account, send your first notification, all before your coffee gets cold... no credit card required.